編輯器:CKeditor
支援語法:PHP、ASP、ASP.NET、CF
檔案大小:1.99MB
元件版本:3.5.1
官方展示:http://ckeditor.com/demo
官方下載:http://ckeditor.com/download
上傳元件:CKfinder
檔案大小:1.01MB
支援語法:PHP、ASP、ASP.NET、CF
元件版本:2.0.1
官方展示:http://ckfinder.com/demo 官方下載:http://ckfinder.com/download step1
下載完畢後,將二個元件放在同一目錄,並新增upload資料夾,用來存放上傳檔案。
step2
開啟ckeditor / config.js,分別新增以下語法,控制編輯器選項與啟用上傳功能。
開啟上傳功能:將下面內容加入ckeditor / config.js中
config.filebrowserBrowseUrl = 'ckfinder/ckfinder.html';
config.filebrowserImageBrowseUrl = 'ckfinder/ckfinder.html?Type=Images';
config.filebrowserFlashBrowseUrl = 'ckfinder/ckfinder.html?Type=Flash';
config.filebrowserUploadUrl = 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files'; //可上傳一般檔案
config.filebrowserImageUploadUrl = 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images';//可上傳圖檔
config.filebrowserFlashUploadUrl = 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash';//可上傳Flash檔案
而成為:
/*
Copyright (c) 2003-2011, CKSource - Frederico Knabben. All rights reserved.
For licensing, see LICENSE.html or http://ckeditor.com/license
*/
CKEDITOR.editorConfig = function( config )
{
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
[
['Source','-','Templates','-','Cut','Copy','Paste'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Link','Unlink','Anchor'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/', ['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Format','FontSize','-','TextColor','BGColor']
];
config.filebrowserBrowseUrl = 'ckfinder/ckfinder.html';
config.filebrowserImageBrowseUrl = 'ckfinder/ckfinder.html?Type=Images';
config.filebrowserFlashBrowseUrl = 'ckfinder/ckfinder.html?Type=Flash';
config.filebrowserUploadUrl = 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files'; //可上傳一般檔案
config.filebrowserImageUploadUrl = 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images';//可上傳圖檔
config.filebrowserFlashUploadUrl = 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash';//可上傳Flash檔案
};
Step3
開啟ckfinder / config.php,找到33行將return false改成return true。
{
// WARNING : DO NOT simply return "true". By doing so, you are allowing
// "anyone" to upload and list the files in your server. You must implement
// some kind of session validation here. Even something very simple as...
// return isset($_SESSION['IsAuthorized']) && $_SESSION['IsAuthorized'];
// ... where $_SESSION['IsAuthorized'] is set to "true" as soon as the
// user logs in your system. To be able to use session variables don't
// forget to add session_start() at the top of this file.
return true;
// return false; <----註解掉改為上一行的return true
}
// LicenseKey : Paste your license key here. If left blank, CKFinder will be
// fully functional, in demo mode.
$config['LicenseName'] = '';
$config['LicenseKey'] = '';
/*
Uncomment lines below to enable PHP error reporting and displaying PHP errors.
Do not do this on a production server. Might be helpful when debugging why CKFinder does not work as expected.
*/
// error_reporting(E_ALL);
// ini_set('display_errors', 1);
/*
To make it easy to configure CKFinder, the $baseUrl and $baseDir can be used.
Those are helper variables used later in this config file.
*/
Step4
接著到63行處,設定上傳的目錄位置。
Examples:
$baseUrl = 'http://example.com/ckfinder/files/';
$baseUrl = '/userfiles/';
ATTENTION: The trailing slash is required.
*/
// $baseUrl = '/ckfinder/userfiles/';註解掉改為下一行的$baseUrl = '/ckfinder/upload/';
$baseUrl = '/ckfinder/upload/';
/*
$baseDir : the path to the local directory (in the server) which points to the
above $baseUrl URL. This is the path used by CKFinder to handle the files in
the server. Full write permissions must be granted to this directory.
step5
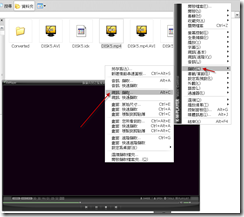
接著在你要使用文字區域的頁面裡加入導入CKEDITOR的核心。找到其<body>下插入下面一段文字串
<script src="ckeditor/ckeditor.js" type="text/javascript"><!--mce:2--></script>
body {
background-color: #FFFBF0;
}
-->
</style></head>
<body>
<script src="ckeditor/ckeditor.js" type="text/javascript"><!--mce:2--></script>
<div align="center">
<h2><strong>寄信系統</strong>
</h2>
<form id="form1" name="form1" method="post" action="mail_message.php">
step6
找到你要使用CKEDITOR的文字區域的語法,加入class="ckeditor"
<td bgcolor="#D4DFFF"><div align="right"><strong>內容:</strong></div></td>
<td bgcolor="#D4DFFF"><div align="left">
<textarea name="content" class="ckeditor" id="content" cols="50" rows="20"></textarea>
</div></td>
</tr>
<tr>
<td bgcolor="#D4DFFF"></td>
<td bgcolor="#D4DFFF">
最後確認一下可否導入ckeditor?

再看可否上傳檔案?

一切測試正常!






















![image_thumb[31] image_thumb[31]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgquqhptSFaYApfPLV9hmPHsdItB71-a-KMhAH7b4X0b7JgoPgJJ-TdwZ_T8ZIdkqi_kNMnnzq15lcyfdr7iCAAlFKCLukUFTp-Hag2Fg2b7G96ah6Nhgs7RDXpPPQvp_hZBAlsBJKPVnE/?imgmax=800)
