接著我來談談load module into article的運用!
已知在文章中可以透過這個外掛將模組置入文章裡,但沒事我們將模組置入文章裡要做什麼呢?當然是有些狀況下,不得不的變通手法所需要!底下我就來說明一個例子:
沒有左右邊欄的版面布局,版面看來簡單整齊是這類僅有Top Menu選單版面的網站最大特點之一,但其缺點就是易使網站功能顯得陽春,也因此通常沒有左右邊欄而僅有Top Menu選單版面之網站也就多數是用在網站屬性明確,與網友較無互動需求的網站。而用這個外掛來將各種模組製作成選單該是使這種沒有左右邊欄的版面使同樣擁有多樣的功能,而同樣保僅有Top Menu版面布局的簡潔感,對於無法放置多個模組的Joomla網站可說是相當不錯的解套方法,其作法,分述於下:
首先在後台選單的Top Menu點一下。
按右下角的新增
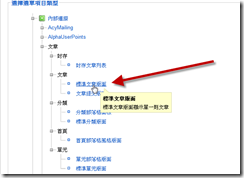
選文章/標準文章版面
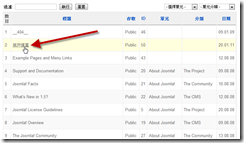
如下圖輸入相關資料與設定後,點選右邊的參數-基本/選擇文章的選擇(看下圖紅色箭頭所示)
選由前面文章中所建立的文章。
然後再按右上角的儲存。
接著瀏覽該網站的前台,我們可以看到Top Menu已新增了會員資料這個選單了。我們點它看看!
點進去後開啟該篇文章而文章中有原有文章中引入的模組,而該模組的各種功能就可以在這選單聯結的文章裡操作了。
上述是load module into article這個外掛的運方式,若網友你有什麼新的好的運用方面,也希望不吝分享!








沒有留言:
張貼留言