底下我來介紹一個Joomla外掛load module into article,的用方。
首先,如下圖所示,滑鼠在 擴充套件/模組管理 點一下
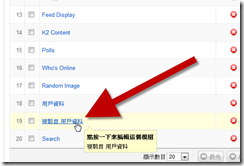
我們隨使選一個你要插入文章內的模組,這邊我以 用戶資料 這個模組為例,
選到它,然後按右上角的複製。
這時會有一個 複製自 用戶資料 的新的模組產生在 用戶資料 模組的下面。
滑鼠點選開啟它。
將其 位置欄的名稱自己另行隨你意輸入一個真實版面位置沒有的名稱!
啟動它,並記下其ID編號,這邊所看到的是68,然後按右上角的儲存。
接著開啟load module into article,這個外掛,看下下方說明裡,有對於這個外掛的用法說明,如下圖黃色標記區的說明是:
{module [27]},其中27個是模塊的id
如是我們去新增一篇文章,在文章內文區域裡,將{module [27]}語法貼上,而將27改為68即可,當然新增一篇文章的基本資料也要順手打一打,最後按右上角的儲存。
上述內容是針對load module into article這個外掛如何將模組插入於一篇文章的內容裡之步驟,至於這樣作的目的及其運用為何,等之用的文章,我再來提。








沒有留言:
張貼留言